功能升级
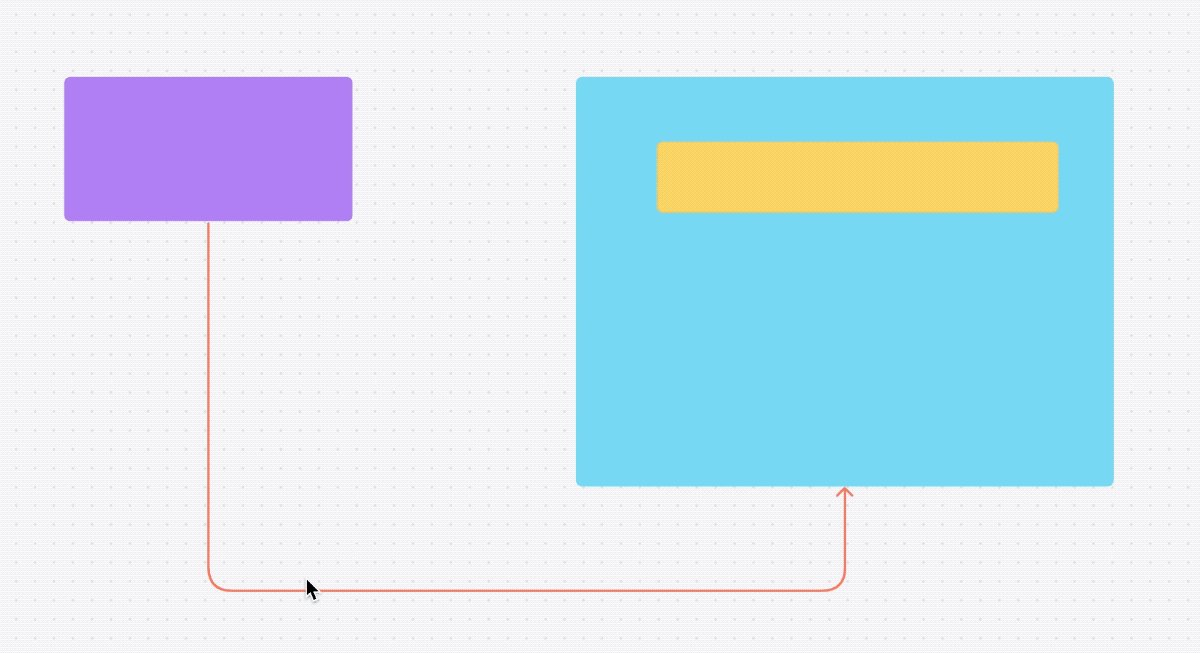
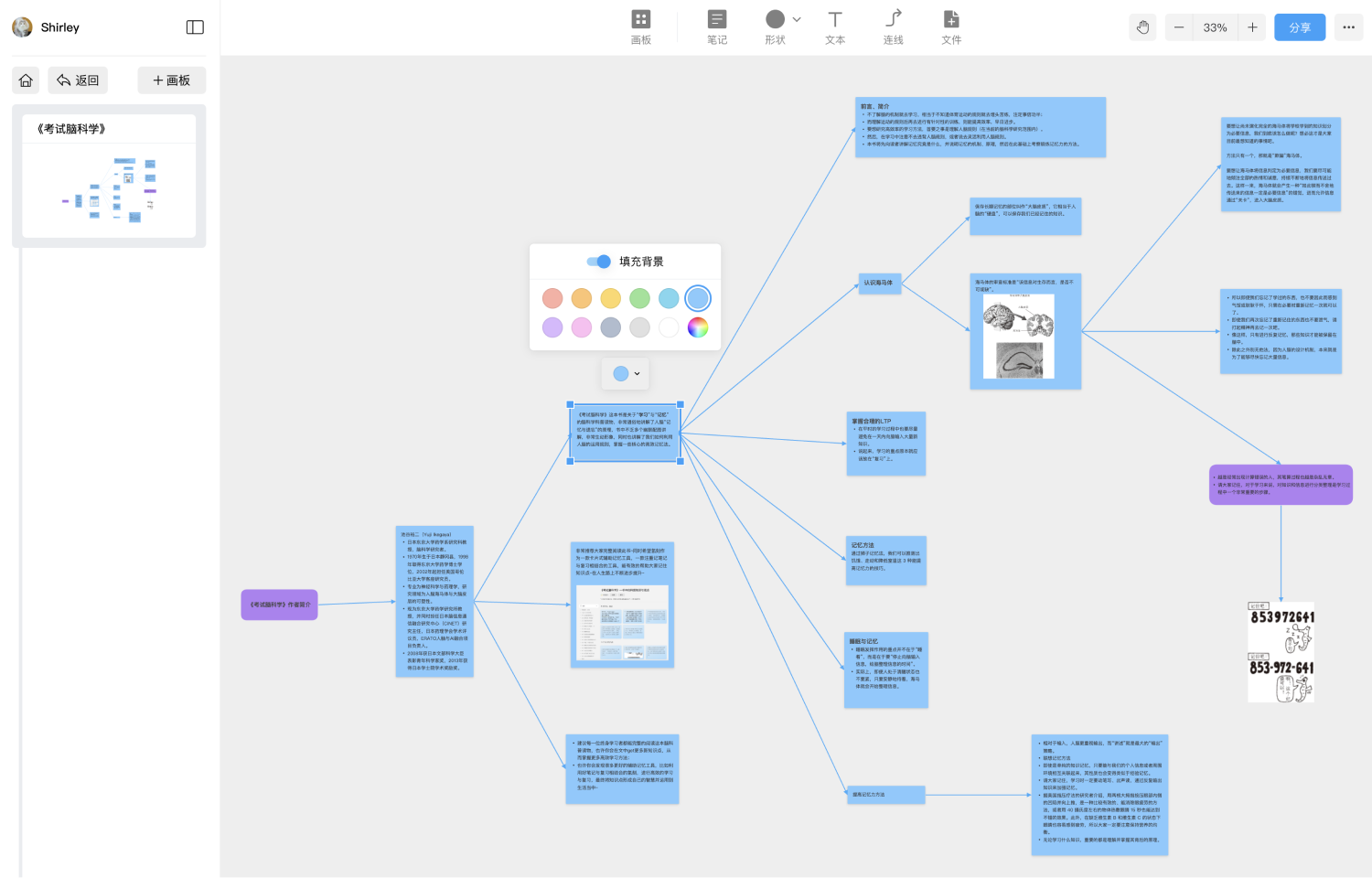
优化了画布背景的显示效果,重新增加了网格的显示。
增加快捷键H,进入画布拖动的状态,并保持(区别于空格键,空格键会在松开按键后,结束拖动状态)
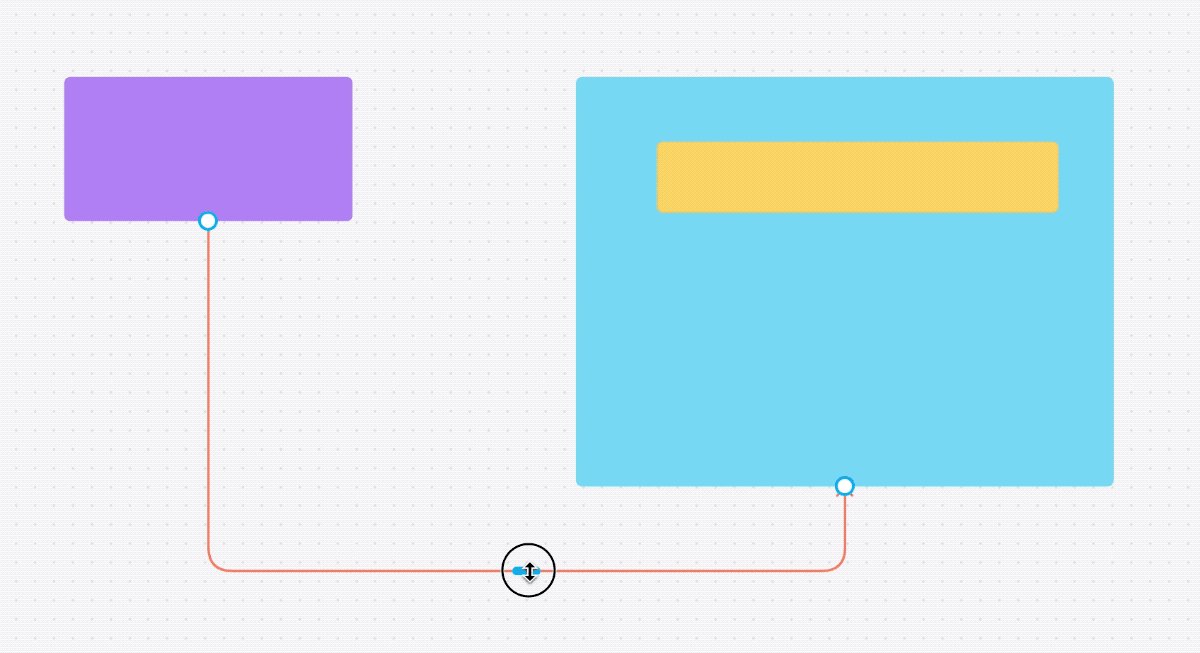
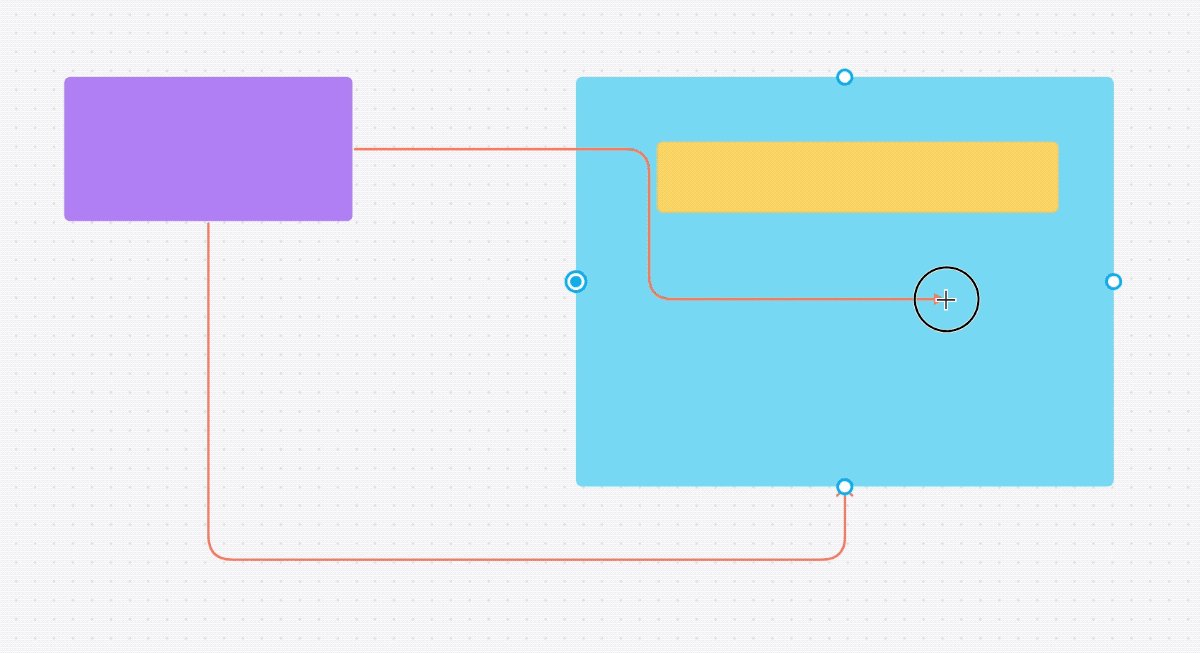
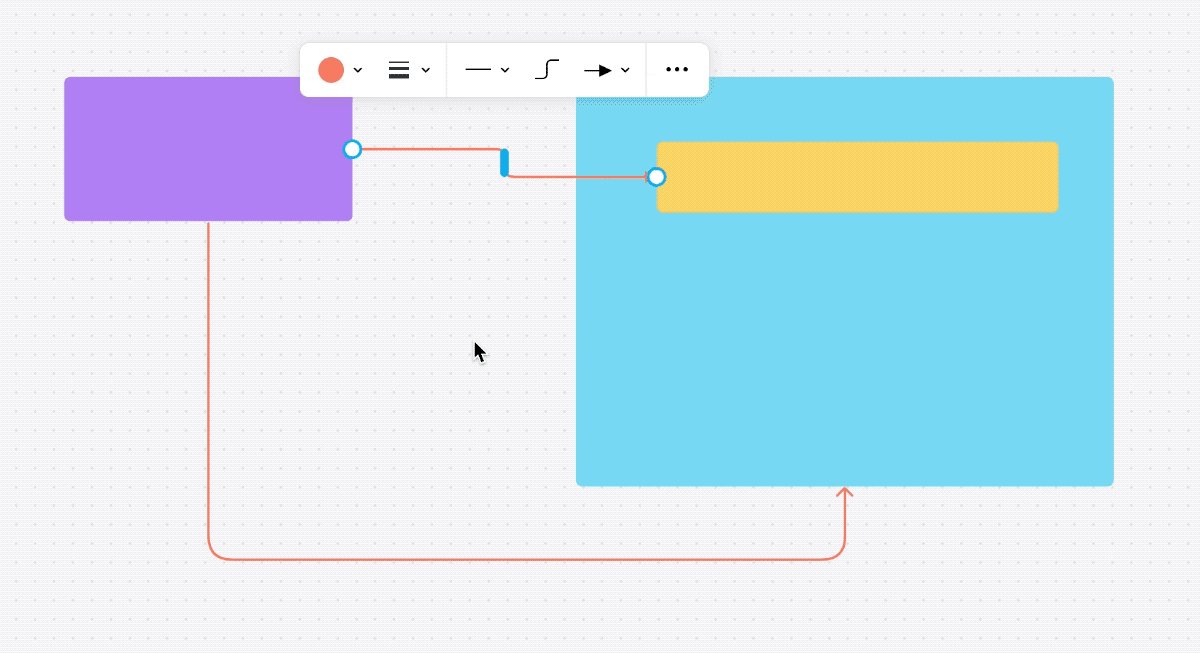
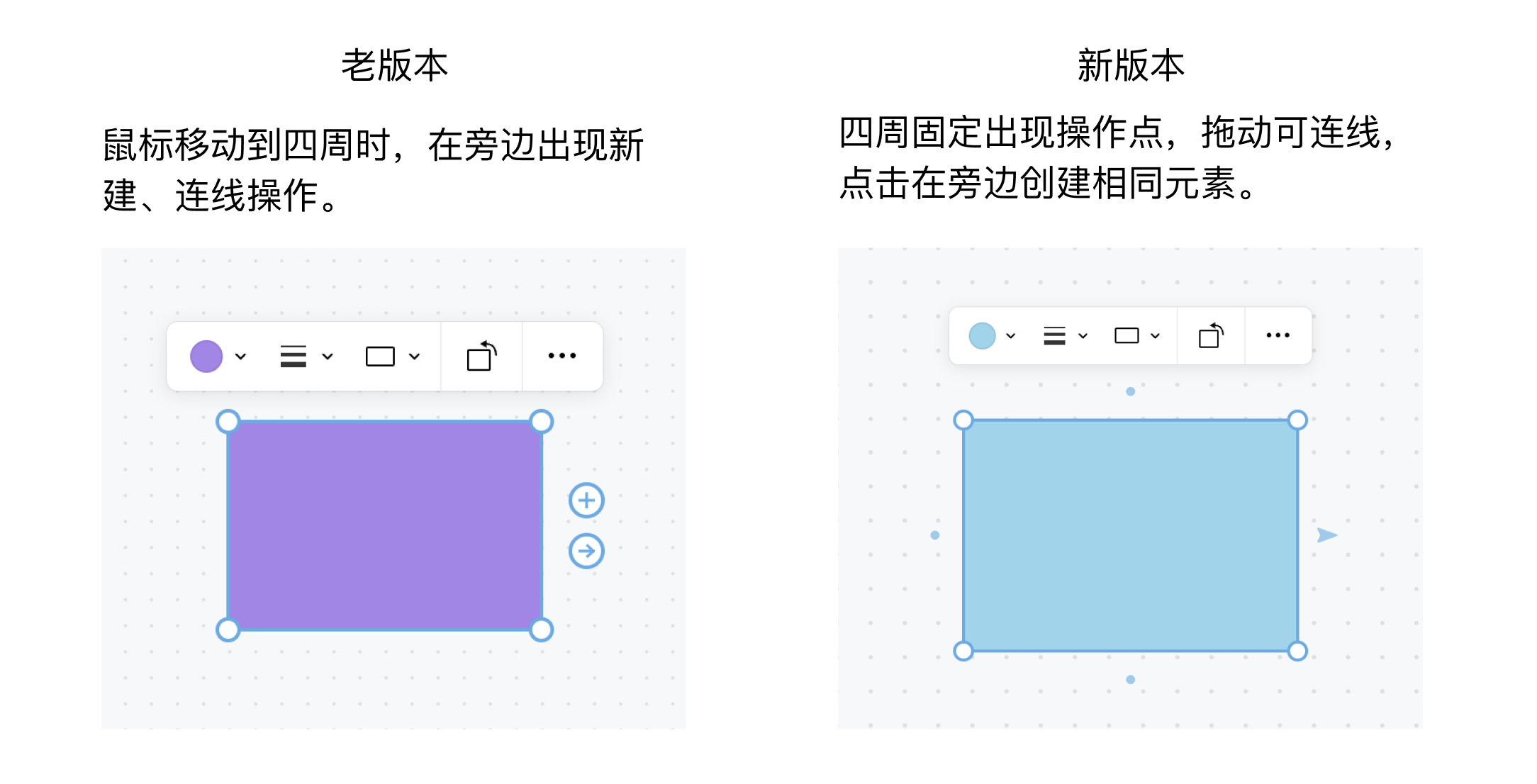
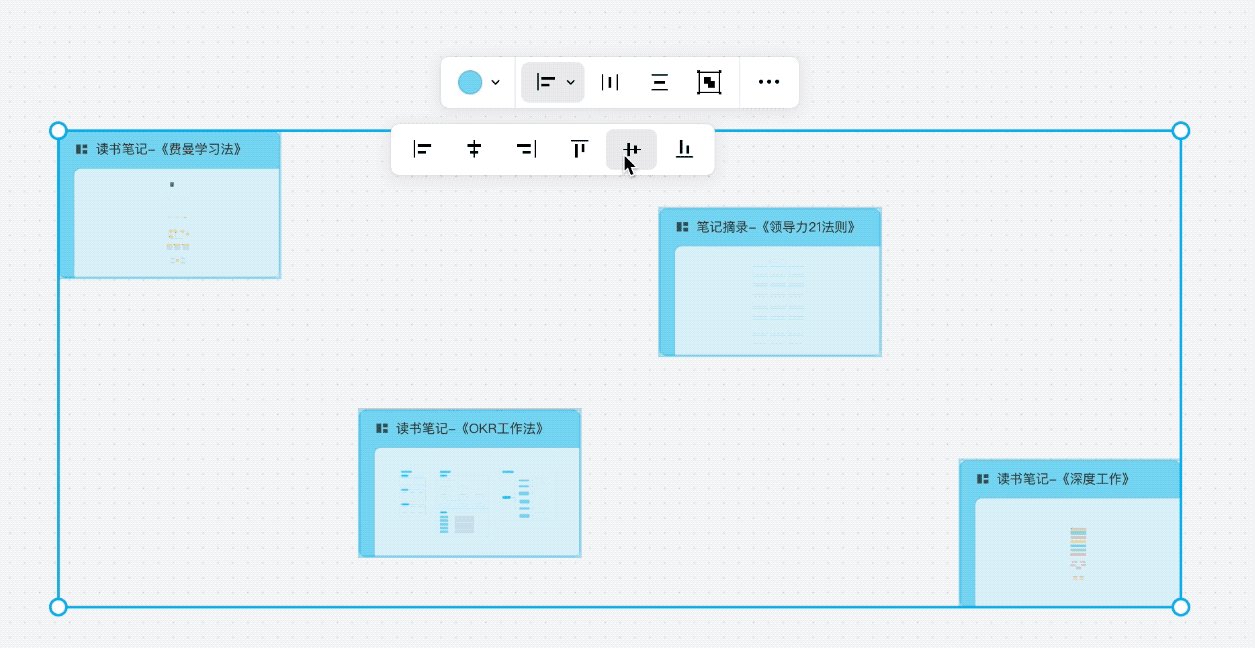
图形的选择组件优化,不再出现在图形外,而是和图形相切显示,从而使对齐线的效果更好。
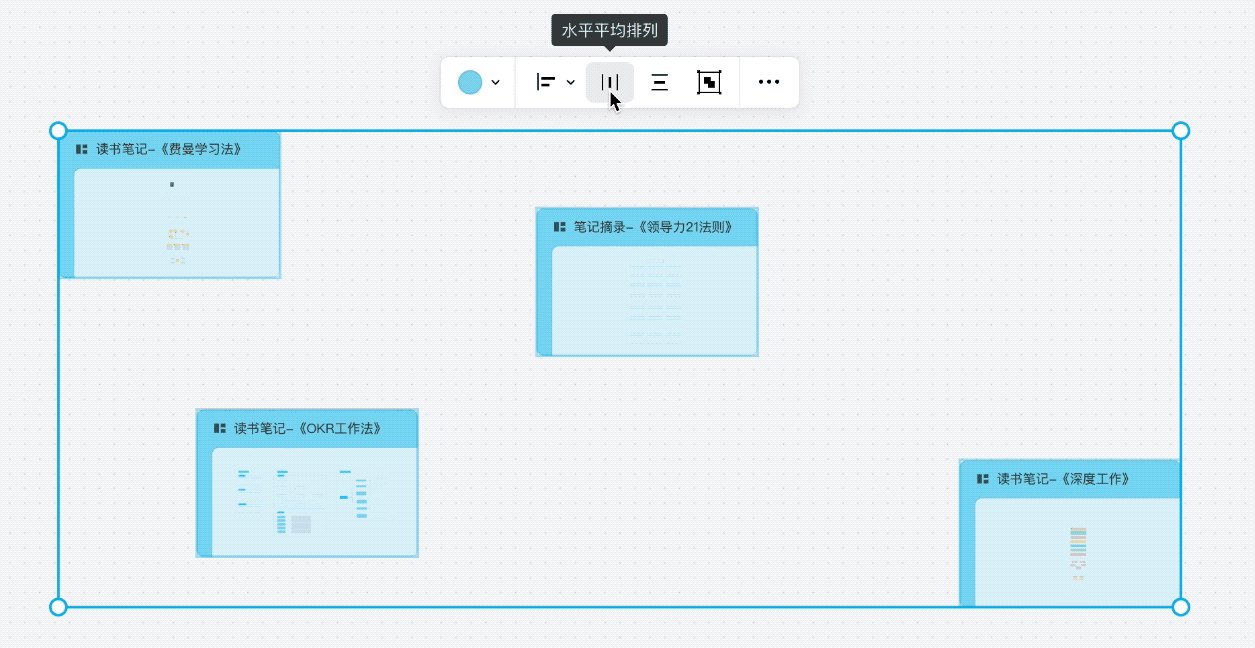
对齐线的算法优化,优先与距离最近的图形进行对齐,保证得到预期的对齐结果。
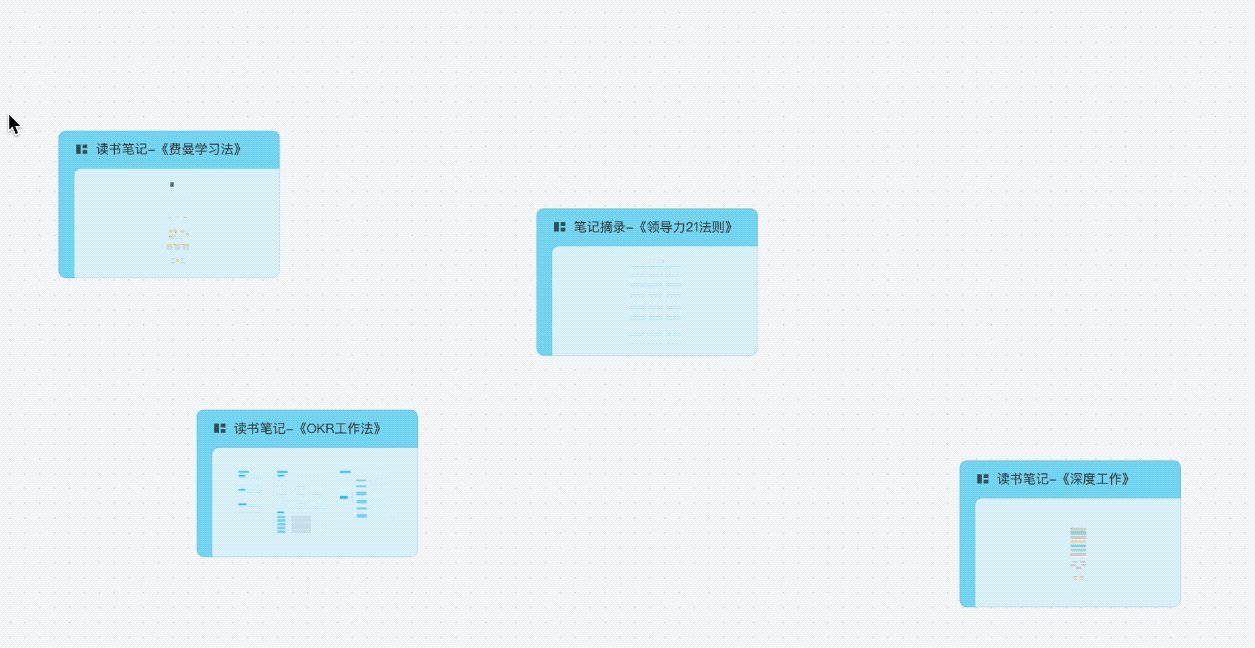
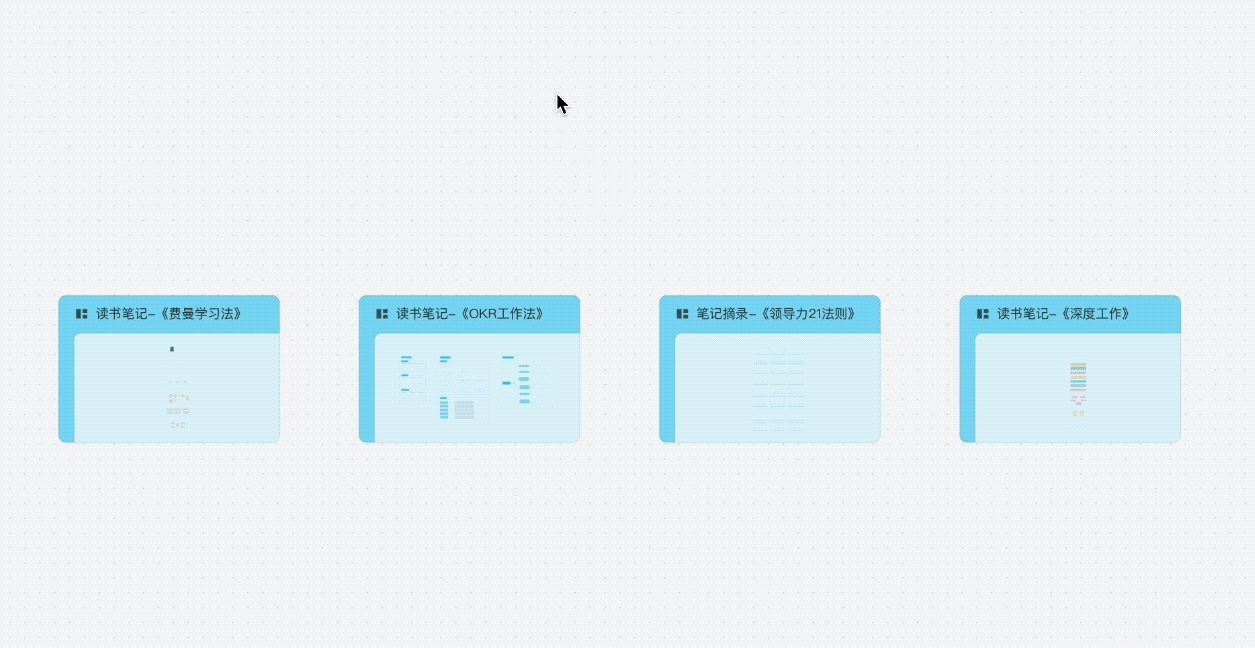
笔记卡片的显示效果优化,阴影效果美化。
打开图谱后,默认显示比例为80%,更利于小屏设备使用。
优化了左侧栏导航,优化图谱的选中效果,清晰的标识出当前的子级图谱。
右键菜单,右上角更多菜单,用户菜单,样式修改,统一风格。
底部创建工具栏,选中后的显示效果优化。
优化了连线文字的显示效果,文字增加背景,覆盖连线,避免文字和连线重叠显示
问题修复
搜索到图谱后,点击无法打开的问题。
在连线上输入文字之后,重新打开图谱后,连线文字变成了竖排的问题。
在切换打开图谱时,显示内容越来越靠下的问题。
快速点击打开不同的图谱,在网络延迟较大的情况下,可能显示的不是最后点击的图谱。